[ad_1]

Overview
This Figma file is super easy to customise to your own design preferences, I’ll walk you below through a few customisations you can make immediately.
All components are named and sorted; easy to add into your designs
This Ui kit was built with Figma.
Template features
- Full width 1440px.
- Grid based on 1140px system ( 12 Columns , 24px Gutter, 150px margin).
- SVG icons ( 24px & 16px ).
- Free Google font used.
- Components page included.
- Text styles included.
- Color Styles included.
- Shadow styles included.
- Grid Style as stated above included.
- 100% customizable Figma files.
- All layers has been named and grouped properly.
- Preview images not included in UI Kit.


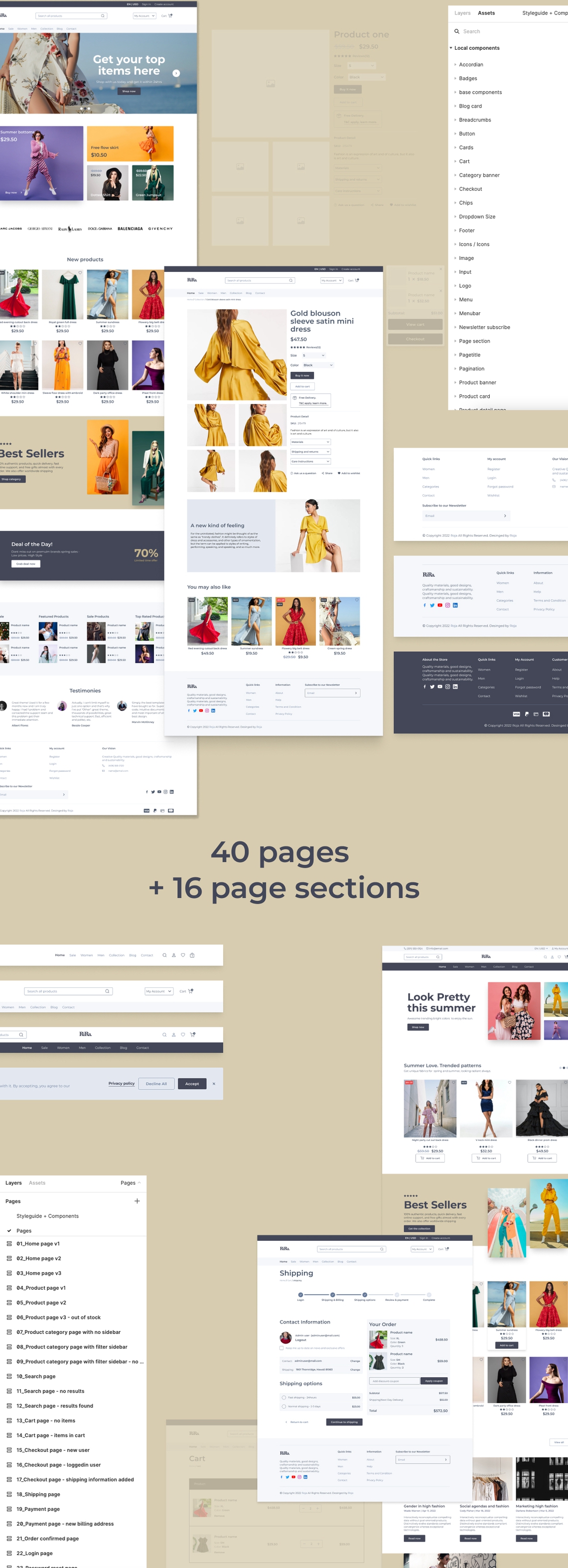
Pages
- 01_Home page v1
- 02_Home page v2
- 03_Home page v3
- 04_Product page v1
- 05_Product page v2
- 06_Product page – out of stock
- 07_Product category page with no sidebar
- 08_Product category page with filter sidebar
- 09_Product category page with filter sidebar – no products
- 10_Search page
- 11_Search page – no results
- 12_Search page – results found
- 13_Cart page – no items
- 14_Cart page – items in cart
- 15_Checkout page – new user
- 16_Checkout page – loggedin user
- 17_Checkout page – shipping information added
- 18_Shipping page
- 19_Payment page
- 20_Payment page – new billing address
- 21_Order confirmed page
- 22_Login page
- 23_Password reset page
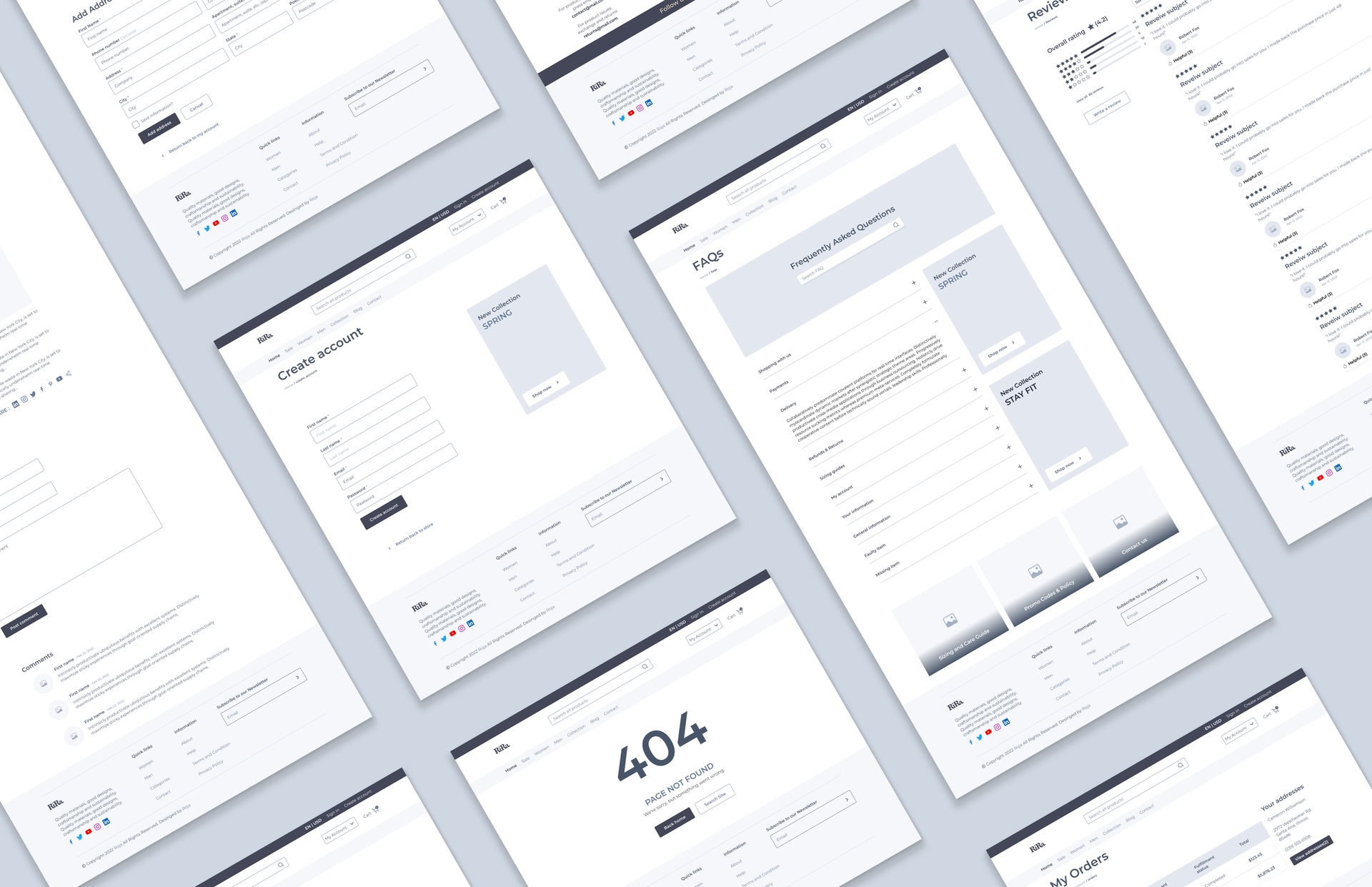
- 24_Create account page
- 25_My account page
- 26_My account page – no address
- 27_My account page – add address
- 28_My account page – with address
- 29_My Orders page
- 30_My Orders page – order detail
- 31_Blog columns page
- 32_Blog page
- 33_News single page
- 34_Contact page
- 35_Contact page v2
- 36_Delivery Returns page
- 37_Terms and conditions page
- 38_Privacy policy page
- 39_FAQ page
- 40_404 page
- 41_Reviews page
Source Fonts & Credits Image:
Montserrat Font – https://fonts.google.com/specimen/Montserrat</a >
Image – https://unsplash.com/
[ad_2]
Source
