[ad_1]

Fooday – Restaurant HTML Template
Fooday is a nice and unique Restaurant HTML Template, functional and innovative product.
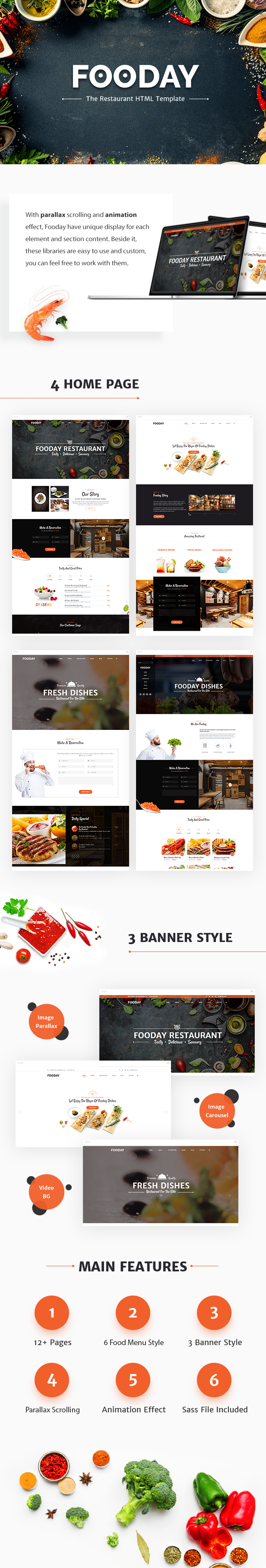
With parallax effect and animation, Fooday have unique display for each section content and element. Beside it, these libraries are easily to use and custom, you can feel free to work with it
Fooday comes with 4 Home pages and many other inner pages, very useful for food and Restaurant theme category. Specialy, every content from each single page can be transferred into another one very easily.
With Order online feature including: lite cart on navigation, Order dialog, Cart page, Checkout page, you can run your business like an online store easily
We’ve very happy if Fooday will be helpful for your project.

Main Features
- 3 Homepage variable layout
- Home one page option
- Home with modern menu on sidebar
- 3 Header options: Image Parallax, Image Carousel, Video background
- Many layouts to display product, menu
- Parallax Effect
- Beautiful Animation Effect
Features
- Modern Design
- Fully Responsive
- Easy to customize
- Google Web font
- Clean & Unique
- Blog Pages
- Touch Enabled Sliders
Pages
- Home 1
- Home 2
- Home 3
- Home Menu Sidebar
- About
- Contact
- FAQ
- 404
- Reservation
- Menu Grid 01
- Menu Grid 02
- Product Detail
- Blog
- Blog Detail
Changelogs
- Version 1.8 – 08/04/2020:
- Added: Cart lite on navigation
- Added: Order product dialog.
- Added: Cart page
- Added: Checkout page
- Version 1.7 – 05/07/2019:
- Added PHP Send Mail code for subscribe form on footer
- Refactor PHP Send Mail for index.php, contact.php, reservation.php, move code to top of the file.
- Version 1.6 – 11/25/2017:
- Added Home Fullpage – Vertical Showcase
- Added Home Shop
- Version 1.5.2 – 11/11/2017:
- Upgrade Slick library to version 1.8.1.
- Upgrade Nicescroll library to version 3.7.6: fix scrolling effect on touch device
- Upgrade Parallax Js library to version 1.5.0.
- Version 1.5.1 – 11/08/2017:
- Fix responsive issues on large screen.
- Version 1.5 – 09/07/2017:
- Add PHPMailer to send mail
- Version 1.4 – 08/21/2017:
- Add smooth scroll
- Add less file to change color
- Version 1.3 – 07/24/2017:
- Add Home One Page
- Version 1.2 – 07/14/2017:
- Improve Features Box shortcode.
- Add page Menu Classic.
- Add page Menu Grid 3.
- Update documentation.
- Version 1.1 – 07/12/2017:
- Fixed bugs with page title shortcode.
- Remove settimeout function in js file.
- Version 1.0 – 07/11/2017: Initial.
Sources and Credits
- Bootstrap: http://getbootstrap.com/
- Audiojs: https://kolber.github.io/audiojs/
- Swipebox: github.com/brutaldesign/swipebox
- Flexi slider: https://woocommerce.com/flexslider/
- Font Awesome: http://fontawesome.io/icons/
- Gmapjs: https://hpneo.github.io/gmaps/
- Appear jQuery: https://github.com/morr/jquery.appear
- CountTo jQuery: https://github.com/mhuggins/jquery-countTo
- Parallax js: http://pixelcog.github.io/parallax.js/
- Slick: http://kenwheeler.github.io/slick/
- Vide: http://vodkabears.github.io/vide/
- Animate.css: https://daneden.github.io/animate.css/
- jQuery: https://jquery.com/
Note! Images on demo link will not be included in package download file.
[ad_2]
Source